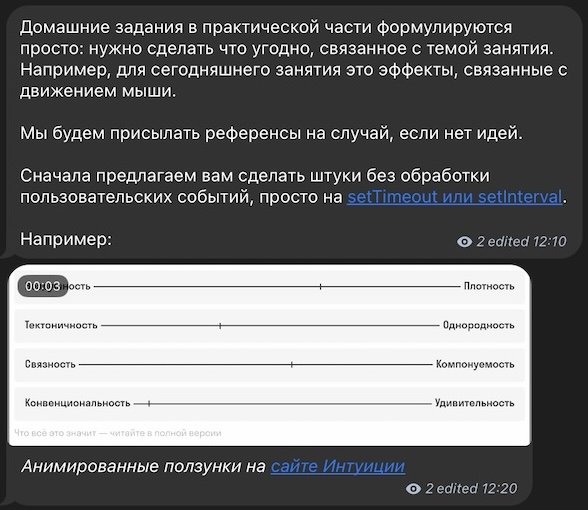
Я как-то сидел на сайте «Интуиции» и тупо водил мышкой по картинкам, проговаривая про себя: «Ебать кайф». То же самое повторилось у «Петрика».
А потом на курсе мне показали, как делать такие эффекты. Меня восхитило, насколько это просто и при этом волшебно. До курса я не делал ничего серьёзнее калькулятора с возведением в степень, поэтому для меня всё, что выходило за рамки базового CSS, казалось магией.
Теперь я могу использовать магию и превращать её в фокусы.
Пропало ощущение, что мир волшебства — для избранных. Сорри за абстракции, реально так ощущается.
Адам не зря читал рэп в школе — фристайл получается достойный. Мне очень нравится такой стиль преподавания. Спасибо за ответы на вопросы и классные проекты.
Ване тоже респект за атмосферу и слежку за тем, чтобы Адам не вводил новые термины без объяснений. Привет из Школы Бюро, кстати.